مفهوم طراحی سایت به روش واکنش گرا دقیقا به چه معنایی می باشد و چه کاری را انجام می دهد ؟ آیا طراحی سایت واکنش گرا و ریسپانسیو برای شما مناسب است ؟ اصلا چرا باید وب سایت طراحی شده ی خود را ریسپانسیو نمایید ؟
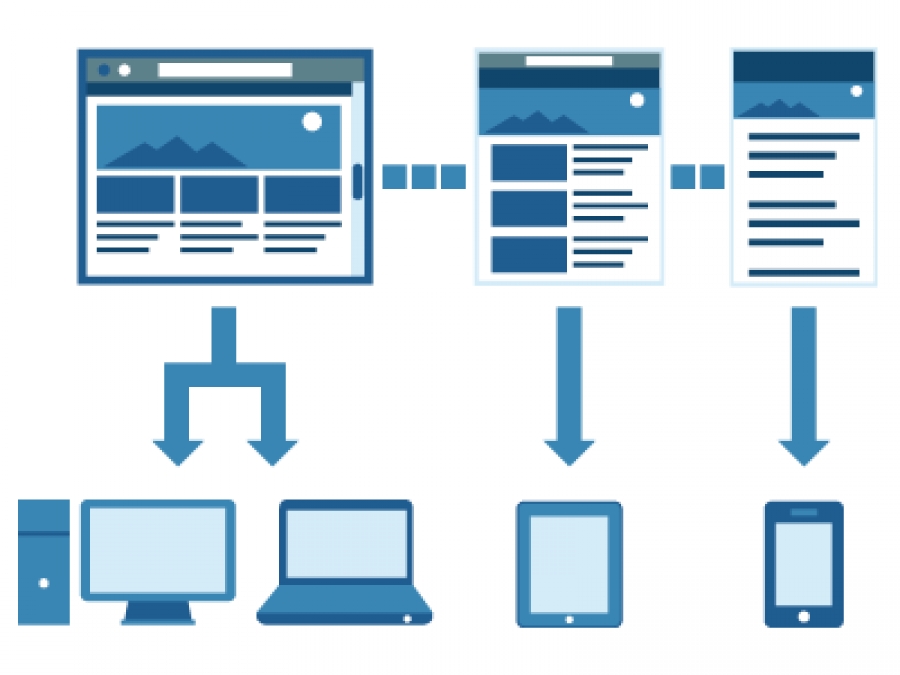
اگر از طراحی و ساخت وب سایت اطلاعاتی داشته باشید حتما اسم طراحی وب سایت واکنش گرارا نیز شنیده و در مورد آن مطالبی را کم و بیش می دانید ، طراحی سایت ریسپانسیو یا همان وبسایت واکنش گرا در حقیقت یک طراحی سایت است که در آن سایز و اندازه پارامتر های به کار رفته و نحوه ی چید مان اجزای وب سایت شناور و غیر ثابت می باشد و در دستگاه های مختلف با تغییر در ابعاد دستگاه و رزولوشن آن ها سایز ها تغییر کرده و عوض می شوند تا استفاده کنندگان و کاربر های سایت بدون در نظر گرفتن کوچک و بزرگ شدن و تغییر در اندازه ی صفحه نمایش شان تصویری واضح را داشته باشند و در هر دستگاه که استفاده می کنند مانند گوشی های تلفن همراه و یا کامپیوتر های شخصی و انواع تبلت ها و یا لپ تاپ با اندازه های مختلف وب سایت را به درستی مشاهده نمایند و در این مورد دچار مشکلی نشوند و به راحتی از وب سایت استفاده نمایند .
امروزه کاربران بسیار تمایل دارند طراحی سایتی را که سرچ می کنند در تلفن هوشمند خود بدون هیچ گونه مشکلی مشاهده کنند، شاید بسیاری از افراد با این مشکل مواجه شوند که هنگام باز کردن سایتی بر روی گوشی خود سایت با اندازه صفحه نمایش تلفن همراه یکسان نیست و توانایی سازگاری با آن را ندارد، وجود این گونه طراحی سایت ها باعث می شود از جذابیت خاصی برخوردار نباشند و باعث دلزدگی کاربر شوند و دیگر به طراحی سایت مراجعه نکند. طراحی سایت ریسپانسیو به این منظور انجام می گیرد که در آن کاربران بدون مشکلی طراحی سایت دلخواهشان را در گوشی می توانند ملاحظه کنند.
در مقابل طراحی وب سایت ریسپانسیو ، طراحی وب سایت غیر واکنش گرا را داریم که این دو با هم متفاوت هستند .
فرق و تفاوت بین وب سایت های واکنش گرا با سایت های غیر واکنشگرا چیست و شما به عنوان کاربر چطور قادر خواهید بود این را از یک دیگر تشخیص دهید و آن را بشناسید ؟
برای این که یک طراحی وبسایت ریسپانسیو را از غیر ریسپانسیو تشخیص دهید وب سایت مورد نظر را در یک دستگاه دیگر غیر از کامپیوتر تان باز کنید ، مثلا وب سایت را در لپ تاپ یا گوشی خود باز کرده و بعد از آن عرض صفحه ی مرورگر خود را خیلی آرام و به آهستگی زیاد و کم کرده و تغییر دهید .
اگر طراحی سایت واکنش گرا بود که در این صورت می بینید که اندازه و نوع چیدن قسمت های مختلف وب سایت شما دقیقا مطابق با تغییر در اندازه ی عرض صفحه ، تغییر پیدا کرده و هیچ اثری از اسکرول های افقی نمی بینید .
در عوض اگر طراحی و ساخت وب سایت از نوع غیر واکنش گرا و غیر ریسپانسیو باشد دیگر چنین اتفاقی رخ نخواهد داد و تطابقی به وجود نمی اید و در آنجا است که اسکرول افقی ظاهر شده تا شما بتوانید به اسانی قسمت ها و بخش های پنهان و مخفی شده در چپ و راست صفحه سایت را مشاهده نمایید .

امروزه تقریبا اکثر افراد و مشتری ها بعد از پایان یافتن کار طراحی وب سایت خود ، در پی داشتن نسخه موبایل وب سایت شان می باشند .
پس بهتر است که شرکت طراحی سایت هم زمان که به ساخت وب سایت و طراحی سایت مشغول است به طراحی وب سایت نسخه موبایل هم فکر کند و برای انواع موبایل ها و آی فون و تبلت نیز سایت را ریسپانسیو نماید تا رزولوشن در تمام این دستگاه ها با هم دیگر یکسان و هماهنگ باشد . مطمئنا در آینده ای نزدیک تعداد این دستگاه ها و ابزارها بیش تر و بیش تر می شود .
طراحی سایت ریسپانسیو معمولا با محبوبیت زیادی در بین انواع مرورگرهای جستجوگر مواجه می شود. طراحی سایت ریسپانسیو بر خلاف سایت های نسخه قدیمی و فاقد ویژگی ریسپانسیو نمایش اطلاعات و تصاویر در ابعاد مختلف با مشکل روبرو نمی شوند و دیگر نیازی به زوم کردن ندارند. طراحی این نوع از سایت ها به کمک ویژگی های جدید Media Queries که در CSS3 موجود می باشد انجام گرفته و همچنین استفاده از طراحی های شناور وب سایت را قادر می سازن بدون نیاز به ایجاد نسخه برای دستگاه های متفاوت، با تغییر رزولویشن در محتویات صفحه انعطاف ایجاد کند. به بیانی دیگر در طراحی سایت های ریسپانسیو ساختار لایه های سایت به صورت شناور طراحی می شود و با کمک خاصیت Media در تگ لاین( عبارت چند خطی که معرف سایت است) با توجه به سایز صفحه CSS مربوط به آن بارگذاری می شود.
طراحی سایت ریسپانسیو به دلیل اینکه بیشتر کاربران برای باز کردن صفحات سایت های مختلف از گوشی هایشان استفاده می کنند بسیار مرسوم شده است، بنابراین طراحی سایت به این شیوه باعث محبوبیت سایت خواهد شد؛ البته طراحی وبسایت ریسپانسیو از سویی به بالا بردن رتبه سایت نیز منجر می شود چرا که بازدیدکننده بیشتر مشتاق استفاده از سایت می شود.
در این دنیای پیشرفته امروز ممکن است هر روز دستگاه های جدید تری با سایز های متفاوتی طراحی و ایجاد شوند بنابراین خیلی مشکل خواهد بود که بخواهیم برای هر دستگاهی با رزولوشن های مختلف طراحی وب سایت را انجام دهیم پس بهتر است با تغییرات جدید هم قدم شویم .
برای همین بهتر است طراحی وبسایت واکنش گرا را جدی بگیریم و به آن اهمیت بدهیم .